

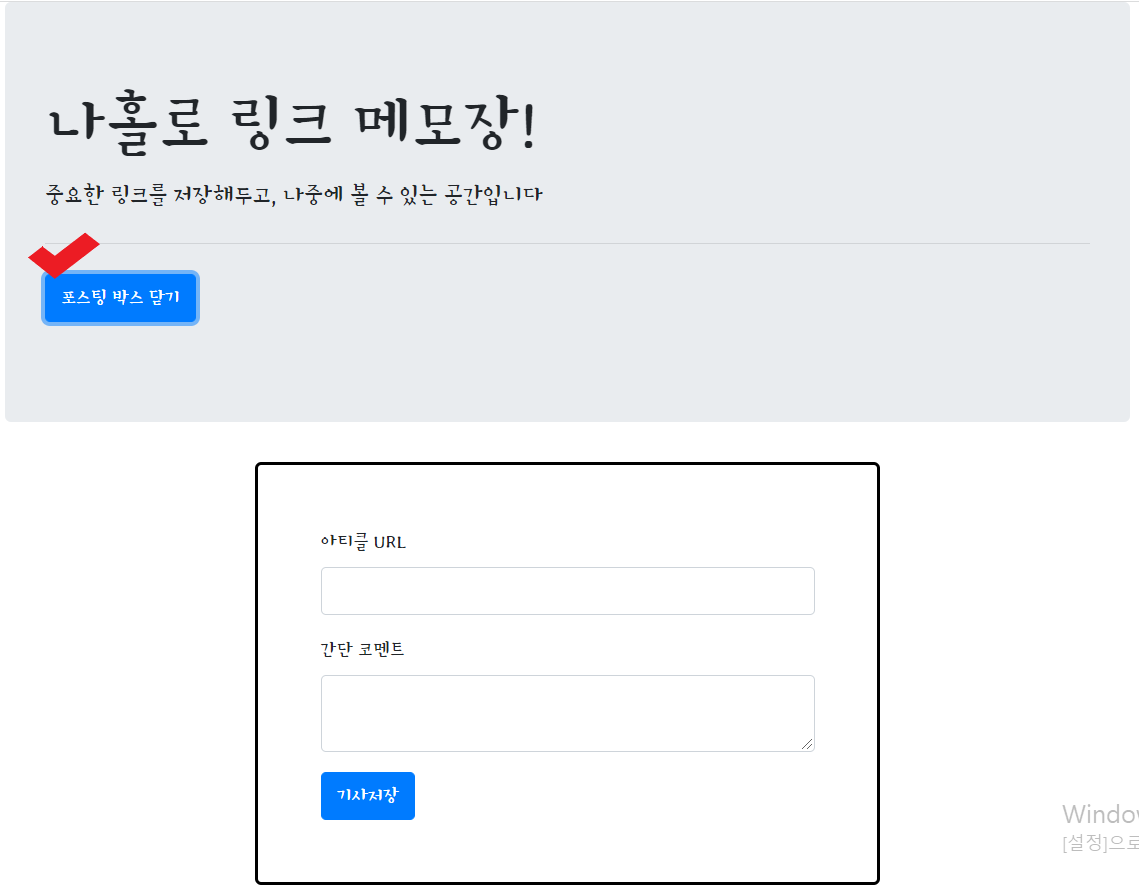
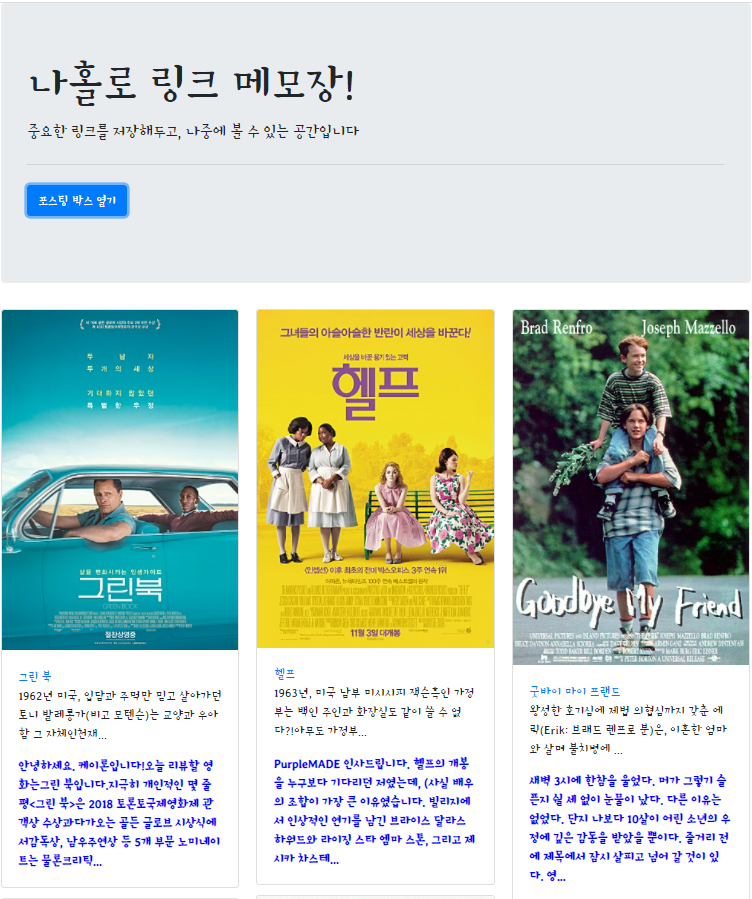
▲오늘 완성해볼 것▲
PyCham에 들어가서
<a onclick="hey()"></a>
"hey()"를 지운다
let count = 1;
function hey() {
if (count % 2 == 0) {
alert('짝수입니다!')
} else {
alert('홀수입니다!')
}
count += 1;
}
<script></script>만 남기고 지운다
지운 hey 대신에 openclose() 입력
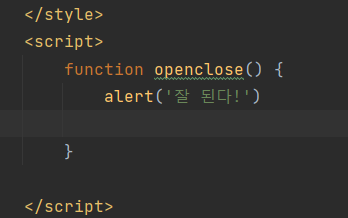
<script></script>안에
function openclose() {}
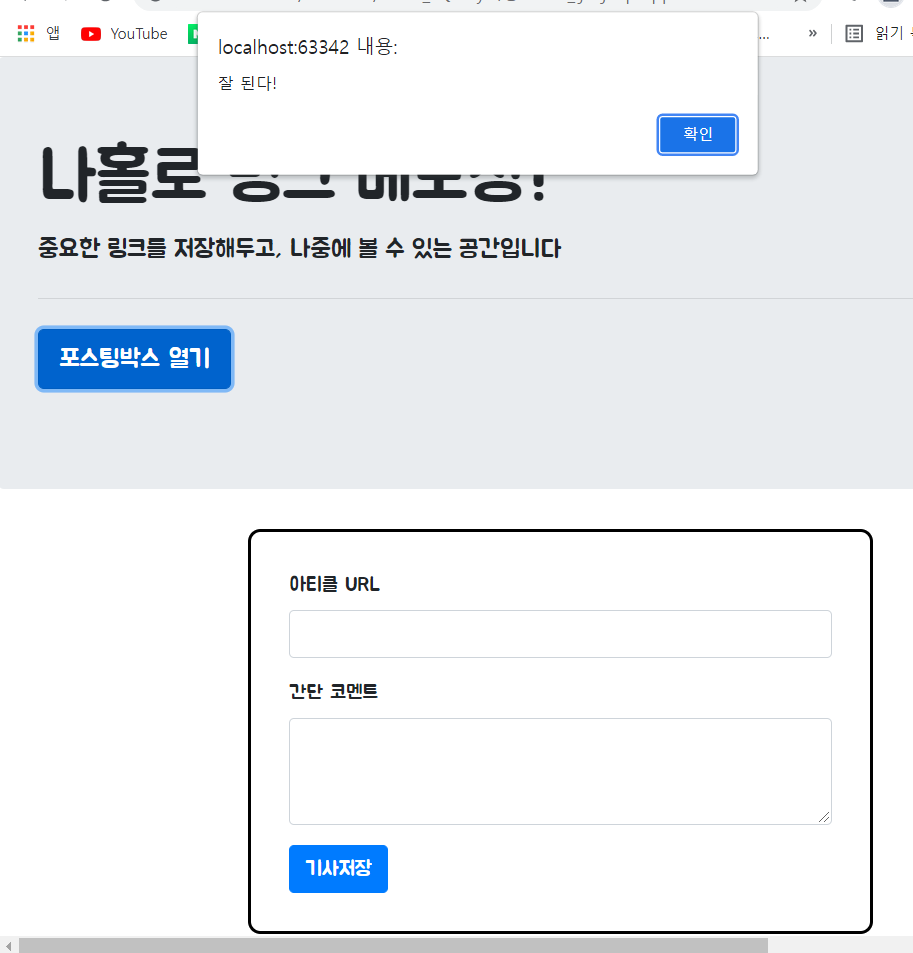
alert('잘된다!') 입력


확인완료 후에 넘어가야 한다

콘솔창 들어가서 화살표 ↑키 누르고 $('#post-box').css('display')를 찾아서 엔터 후
$('#post-box').css('display') 복사하기

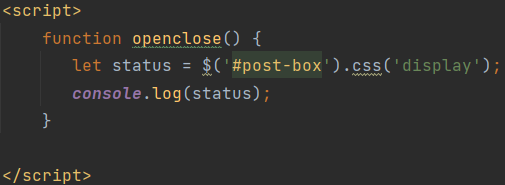
alert('잘 된다!') 지우고 let status = $('#post-box').css('display'); 입력 붙어넣기
console.log(status); 입력하기

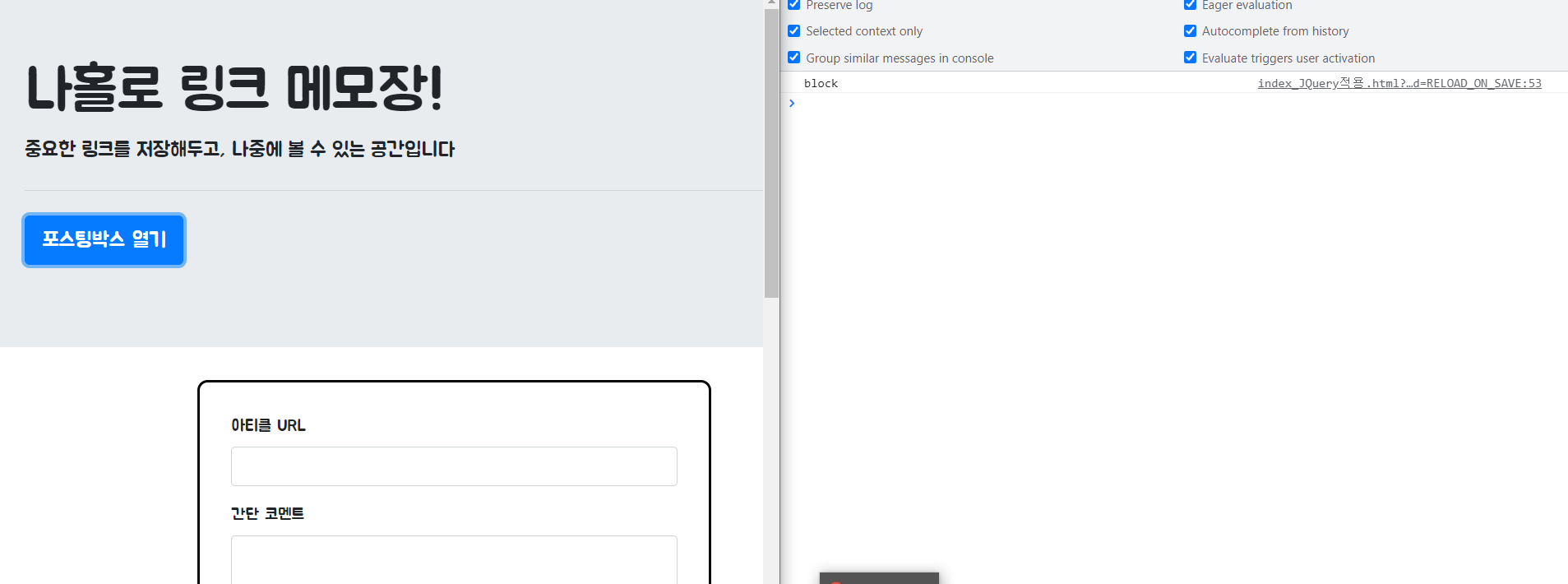
포스팅박스 클릭을 하면 콘솔창에 block이라고 뜬다
console.log(status); 입력하기
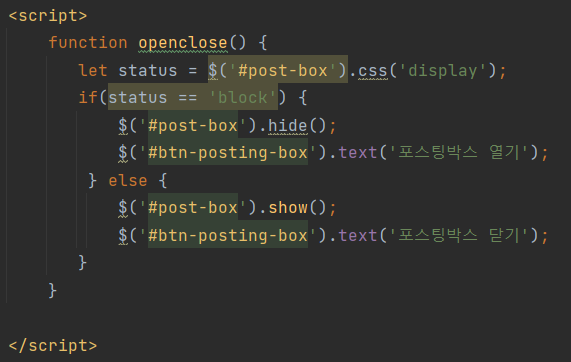
console.log(status); 지우고 if(status == 'block') {
$('#post-box').hide();
} else {
$('#post-box').show();
}입력


포스팅박스 열기 누르면 화면이 바뀜
- 포스팅박스 열기 포스팅박스 닫기 만들기
$('#post-box').hide(); 밑에 $('#post-box').hide(); 똑같이 복붙
포스팅박스 열기 명찰을 찾아 id="btn-posting-box"에서
방금 복붙한 '#post-box' => '#btn-posting-box'
hide()=> text('포스팅박스 열기')
$('#btn-posting-box').text('포스팅박스 열기');를 복사
$('#post-box').show();밑에 붙어넣기하기
text('포스팅박스 열기') => text('포스팅박스 닫기')




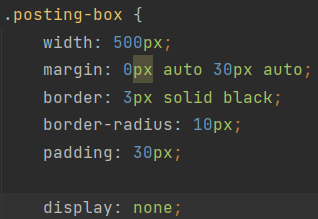
display: none; 추가한다