서버 통신의 마법 Ajax를 공부해보겠습니다
자바스크립트로 페이지 전환 없이 서버에서 값을 받아올 수 있는 방법
이 서버에서 클라이언트한테 여기로 요청해 라고 열어놓은 창구 api에 대해서 공부를 해야 합니다
07. 서버-클라이언트 통신 이해하기
-
- 서버→클라이언트: "JSON"을 이해하기
→ 클라이언트가 서버한테 요청 나 데이터 줄 거 없니?
서버가 클라이언트한테 데이터를 여기 있어 가져가라고 합니다
이거 내려줄 때 포맷이 있어요 포맷을 JSON이라고 하는데 포맷을 먼저 공부해볼게요
-
- 서울시 OpenAPI에 접속해보기

- 크롬 익스텐션 JSONView를 설치해볼까요? 그럼 좀 더 예쁘게 JSON을 볼 수 있습니다.

설치 후에 다시 미세먼지 페이지로 가서 새로고침을 하면 ↑위에 처럼 뜬다
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
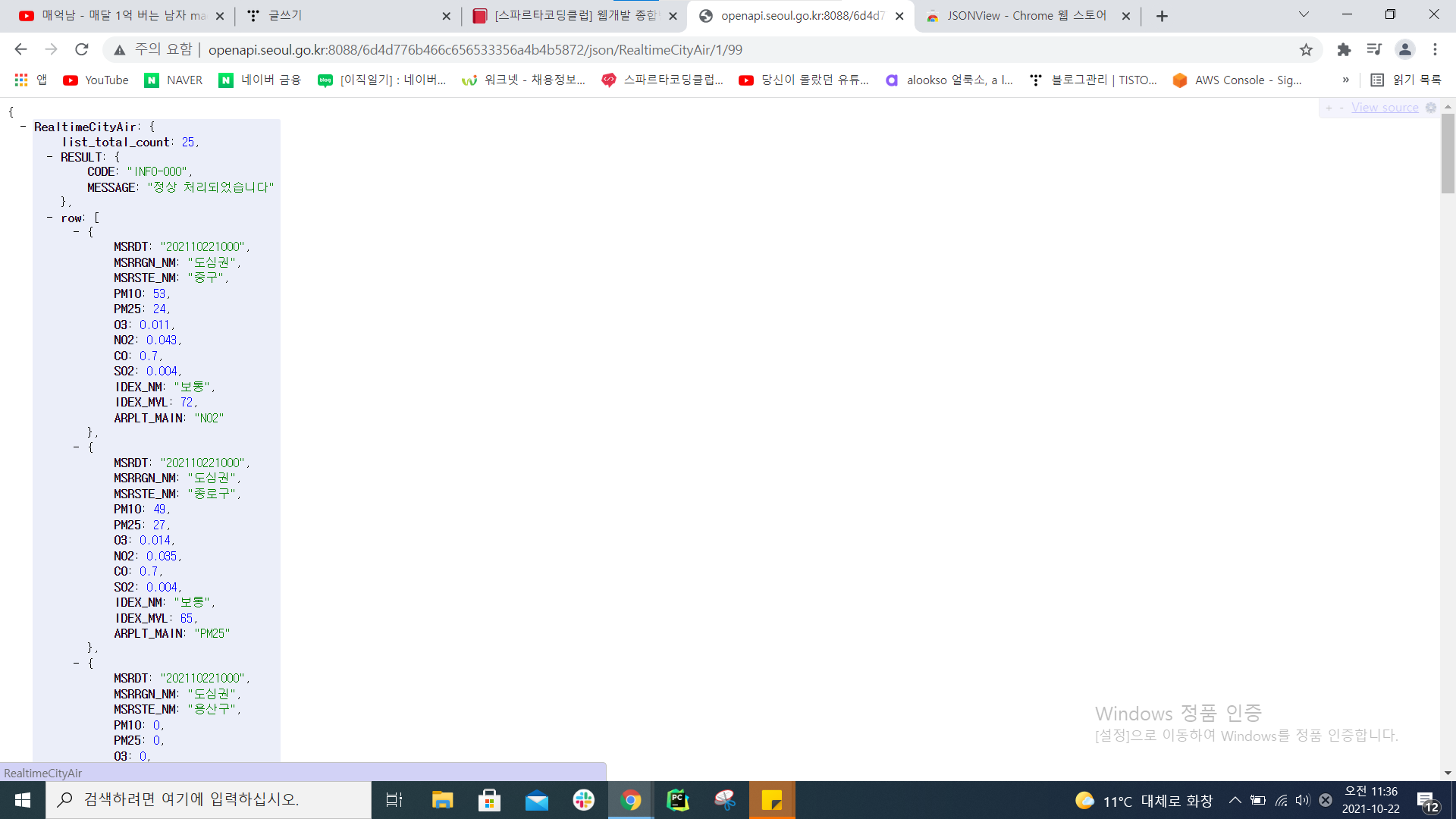
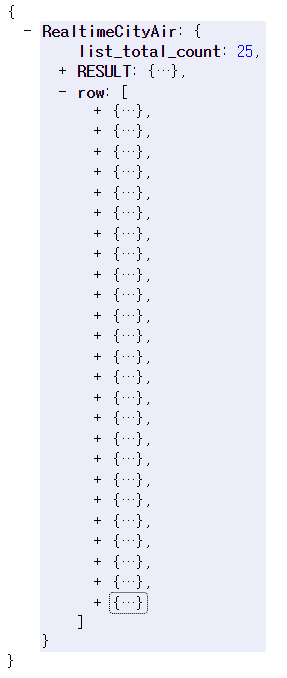
JSON은 딕셔너리와 리스트의 조합과 생김새가 똑같다

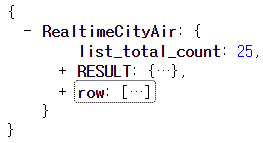
- RealtimeCityAir라는 키에 딕셔너리가{...}가 하나 들어 있습니다

- list_total_count: 25,
- RESULT: {...}, RESULT키에 또 딕셔너리가
- row: [...] row키에 리스트가 있네요

- row키 리스트 안에 딕셔너리가 여러개 들어있는 거 자바스크립트에서 연습한 for문의 전형적인 패턴이다
=> 반복문에 전형적인 패턴이다
9) 클라이언트→서버: GET 요청 이해하기
👉API는 은행 창구와 같은 것! 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
이 중에서 오늘은 GET 방식에 대해 배워보겠습니다. (POST는 4주차에 배웁니다)
https://movie.naver.com/movie/bi/mi/basic.naver?code=161967
기생충
전원백수로 살 길 막막하지만 사이는 좋은 기택(송강호) 가족.장남 기우(최우식)에게 명문대생 친구가 ...
movie.naver.com
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967 위 주소는 크게 두 부분으로 쪼개집니다.
바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: https://movie.naver.com/ 예)우리은행 용산지점
movie/bi/mi/basic.nhn 예)우리은행 용산지점 안에서의 창구
* 영화 정보: code=161967 예)(가지고 가는 데이터) 주민등록번호
👉여기서 잠깐, 그럼 code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 것일까요?
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속입니다.
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
👉GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)