스파르타코딩클럽 | 부트스트랩 연습하기
s3.ap-northeast-2.amazonaws.com

https://getbootstrap.com/docs/4.0/components/forms/
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form>
form에 들어가서 맨 위에 copy
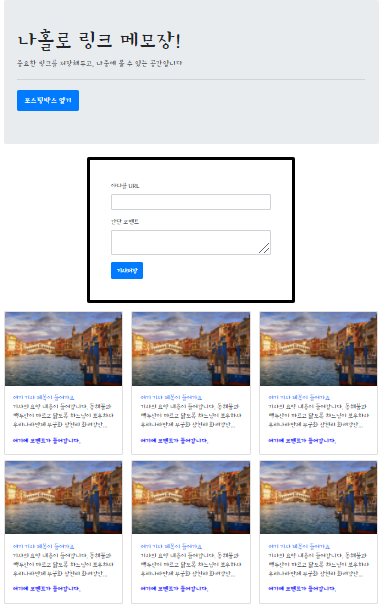
파이참에서 jumbotron과 card 사이에 <form></form>을 지우고 <div></div>로 바꾼다
<style></style> 안에 .posting-box {}
길이를 줄이고 가운데로 맞추기
중괄호 안에 width: 500px; margin: auto;
박스를 찾아야 함 구글에서 서치
css boder w3schools 사이트
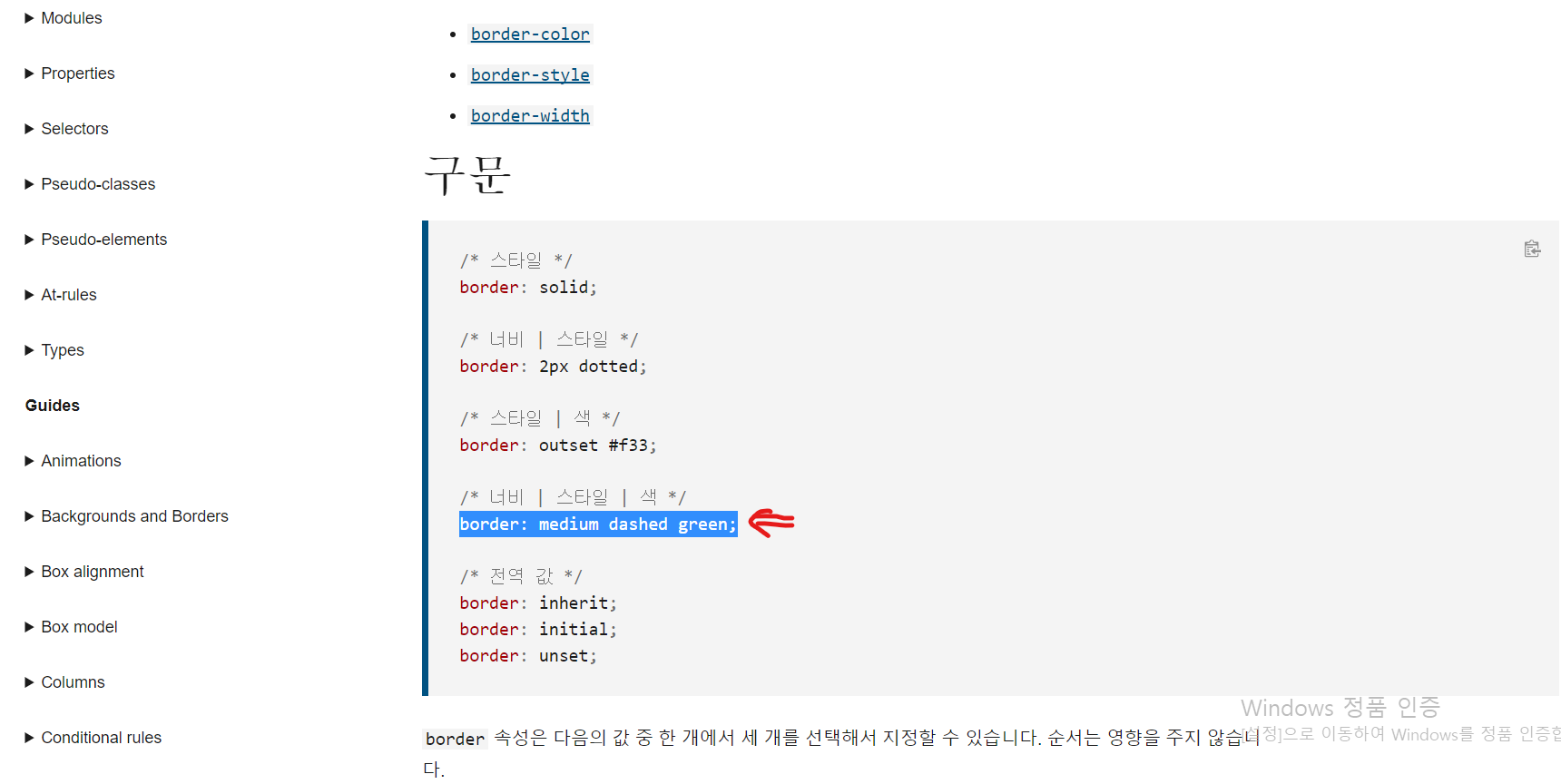
css boder mdn 사이트 기준이 되는 사이트

사이트 들어가서 border: medium dashed green;를 복사해서 margin 밑에 붙어넣기
크롬에서 보면 그린색 점선으로 되어 있음
medium => 2px
dashed => solid
green => black 로 바꿈
모서리 둥글게 border-radius: 10px;
안쪽 여백이 존재 padding을 쓴다 padding: 30px;
바깥쪽 아래 여백이 존재함 margin을 쓴다 margin-bottom: 20px;
아니면 margind을 다 지우고 margin: 0px auto 30px auto 입력
글자만 바꾸면 된다
Email address => 아티클 URL
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
몽땅 지우기
Password => 간단 코멘트
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
몽땅 지우기
Submit => 기사저장
부트스트랩컴포넌트 (4.0)
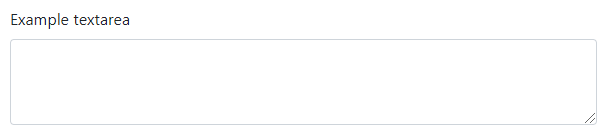
forms
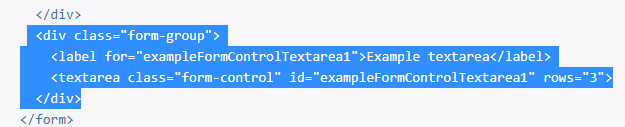
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
복사를 한다


간단 코멘트 부분을
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
몽땅 지우기
Example textarea => 간단 코멘트