프로젝트 준비 - index.html, app.py 준비하기
- [코드스니펫] - 무비스타-index.html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>마이 페이보릿 무비스타 | 프론트-백엔드 연결 마지막 예제!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<style>
.center {
text-align: center;
}
.star-list {
width: 500px;
margin: 20px auto 0 auto;
}
.star-name {
display: inline-block;
}
.star-name:hover {
text-decoration: underline;
}
.card {
margin-bottom: 15px;
}
</style>
<script>
$(document).ready(function () {
showStar();
});
function showStar() {
$.ajax({
type: 'GET',
url: '/api/list?sample_give=샘플데이터',
data: {},
success: function (response) {
alert(response['msg']);
}
});
}
function likeStar(name) {
$.ajax({
type: 'POST',
url: '/api/like',
data: {sample_give: '샘플데이터'},
success: function (response) {
alert(response['msg']);
}
});
}
function deleteStar(name) {
$.ajax({
type: 'POST',
url: '/api/delete',
data: {sample_give: '샘플데이터'},
success: function (response) {
alert(response['msg']);
}
});
}
</script>
</head>
<body>
<section class="hero is-warning">
<div class="hero-body">
<div class="container center">
<h1 class="title">
마이 페이보릿 무비스타😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
<div class="star-list" id="star-box">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img
src="https://search.pstatic.net/common/?src=https%3A%2F%2Fssl.pstatic.net%2Fsstatic%2Fpeople%2Fportrait%2F201807%2F20180731143610623-6213324.jpg&type=u120_150&quality=95"
alt="Placeholder image"
/>
</figure>
</div>
<div class="media-content">
<a href="#" target="_blank" class="star-name title is-4">김다미 (좋아요: 3)</a>
<p class="subtitle is-6">안녕, 나의 소울메이트(가제)</p>
</div>
</div>
</div>
<footer class="card-footer">
<a href="#" onclick="likeStar('김다미')" class="card-footer-item has-text-info">
위로!
<span class="icon">
<i class="fas fa-thumbs-up"></i>
</span>
</a>
<a href="#" onclick="deleteStar('김다미')" class="card-footer-item has-text-danger">
삭제
<span class="icon">
<i class="fas fa-ban"></i>
</span>
</a>
</footer>
</div>
</div>
</body>
</html>
- ✔ 하늘색으로 체크 되어있는 파일들은 Delete 한다

- [코드스니펫] - 무비스타-app.py 코드
from pymongo import MongoClient
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
client = MongoClient('localhost', 27017)
db = client.dbsparta
# HTML 화면 보여주기
@app.route('/')
def home():
return render_template('index.html')
# API 역할을 하는 부분
@app.route('/api/list', methods=['GET'])
def show_stars():
sample_receive = request.args.get('sample_give')
print(sample_receive)
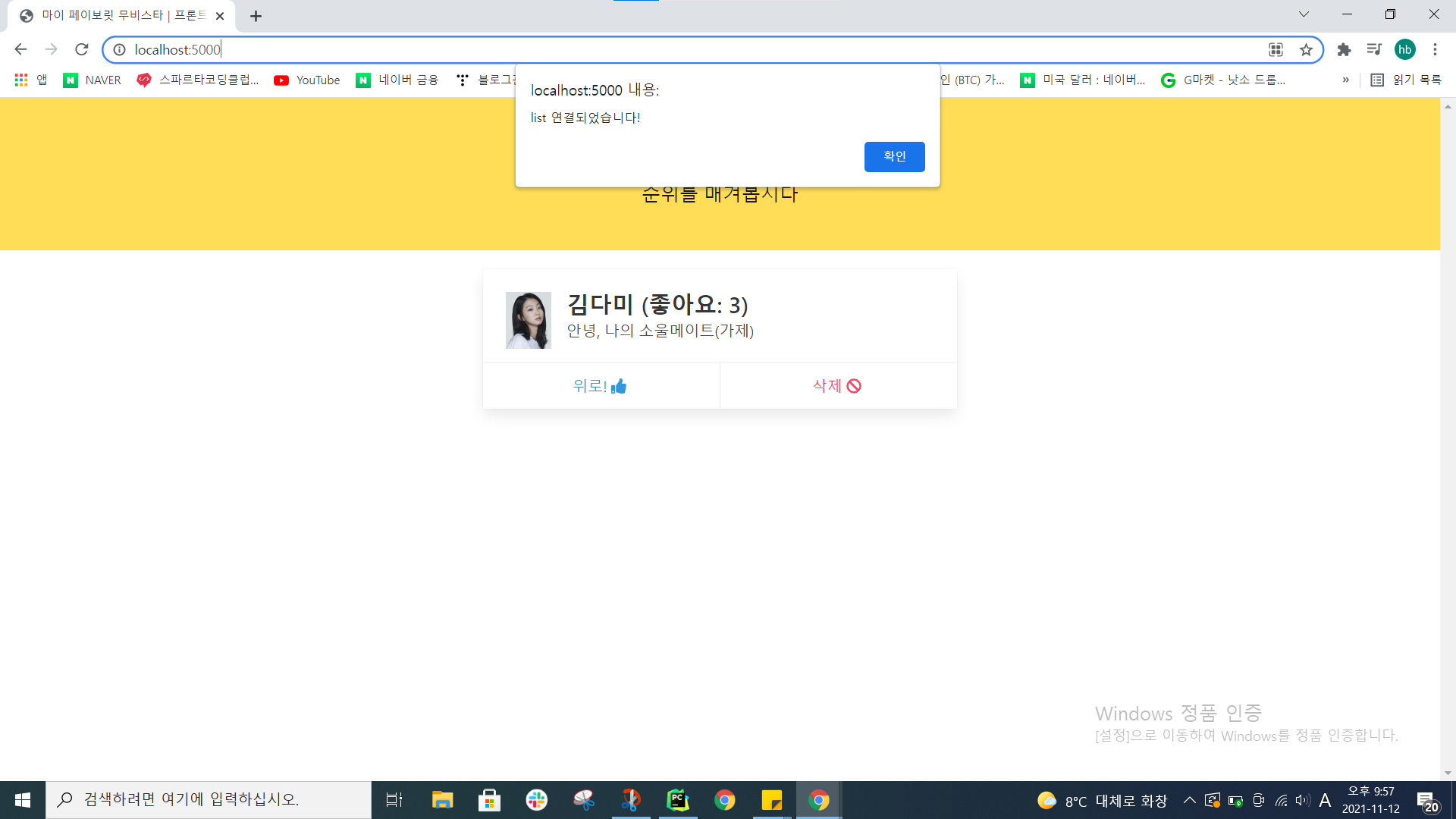
return jsonify({'msg': 'list 연결되었습니다!'})
@app.route('/api/like', methods=['POST'])
def like_star():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'like 연결되었습니다!'})
@app.route('/api/delete', methods=['POST'])
def delete_star():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'delete 연결되었습니다!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
- 오른쪽 마우스 run 'app.py' 누르기

- 구글 http://localhost:5000/ 검색