문제 분석 - 화면과 동작 살펴보기
- 우리가 만들 기능은 영화인 정보를 카드로 보여주기(Read) 입니다.
- 화면에 어떤 데이터가 어떤 부분에 보여지는지 영화인 카드 화면 코드를 보며 분석해보겠습니다.
- 영화인 이름
- 영화인 이미지 : 이미지 src 속성
- 좋아요 개수
- 최근 작품 내용이 들어가는 부분
👉 index.html을 크롬에서 실행시켜 크롬 개발자도구 - 검사하기(Inspector)로
어떤 요소에 어떤 데이터가 보일지 분석해보세요.



[서버코드 - app.py]
# API 역할을 하는 부분
@app.route('/api/list', methods=['GET'])
def show_stars():
sample_receive = request.args.get('sample_give')
print(sample_receive)
return jsonify({'msg': 'list 연결되었습니다!'})[클라이언트 코드 - index.html]
function showStar() {
$.ajax({
type: 'GET',
url: '/api/list?sample_give=샘플데이터',
data: {},
success: function (response) {
alert(response['msg']);
}
});
}
# API 역할을 하는 부분
@app.route('/api/list', methods=['GET'])
def show_stars():
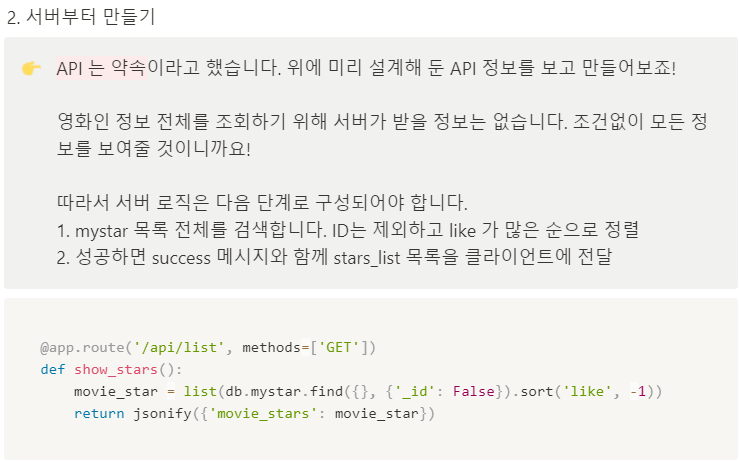
movie_star = list(db.mystar.find({}, {'_id': False}).sort('like', -1))
return jsonify({'movie_stars': movie_star})- 컬렉션 이름은 Robo 3T에서 mystar를 확인 후 입력
- pymongo 정렬을 구글링하기
- pymongo short w3school 구글링하기 find() .sort("name" , -1)
- find가 끝나는 점에서 .sort를 쓴다

[클라이언트 코드 - index.html]
success: function (response)[서버코드 - app.py]
return jsonify({'movie_stars': movie_star})- 클라이언트의 response 에 movie_stars가 들어오는 것을 확인해야 한다
function showStar() {
$.ajax({
type: 'GET',
url: '/api/list?sample_give=샘플데이터',
data: {},
success: function (response) {
let mystars = response['movie_stars']
console.log(mystars)
}
});
}- 구글에 http://localhost:5000/ 입력 새로고침하고 마우스 오른쪽키 검사를 누르고 콘솔창으로 들어간다

- for문 돌리기
function showStar() {
$.ajax({
type: 'GET',
url: '/api/list?sample_give=샘플데이터',
data: {},
success: function (response) {
let mystars = response['movie_stars']
for (let i = 0; i < mystars.length; i++) {
}
}
});
}- Robo 3T에서 받아와야 할 거 5가지 name, Img_url, recent, url, like

- 잘 들어 오는지 확인한다
function showStar() {
$.ajax({
type: 'GET',
url: '/api/list?sample_give=샘플데이터',
data: {},
success: function (response) {
let mystars = response['movie_stars']
for (let i = 0; i < mystars.length; i++) {
let name = mystars[i]['name']
let img_url = mystars[i]['img_url']
let recent = mystars[i]['recent']
let url = mystars[i]['url']
let like = mystars[i]['like']
console.log(name,img_url,recent,url,like)
}
}
});
}