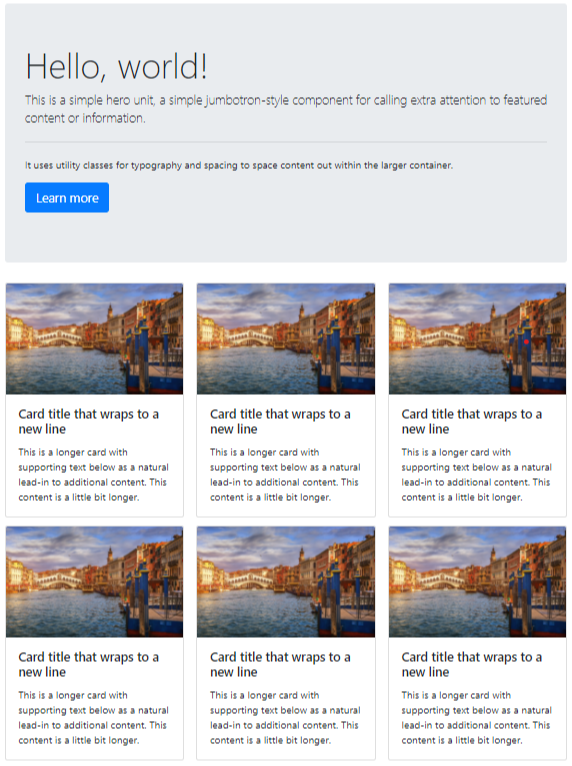
오늘 만들어 볼 페이지(완성)

스파르타코딩클럽 | 부트스트랩 연습하기
Card title that wraps to a new line This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
s3.ap-northeast-2.amazonaws.com
https://getbootstrap.com/docs/4.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
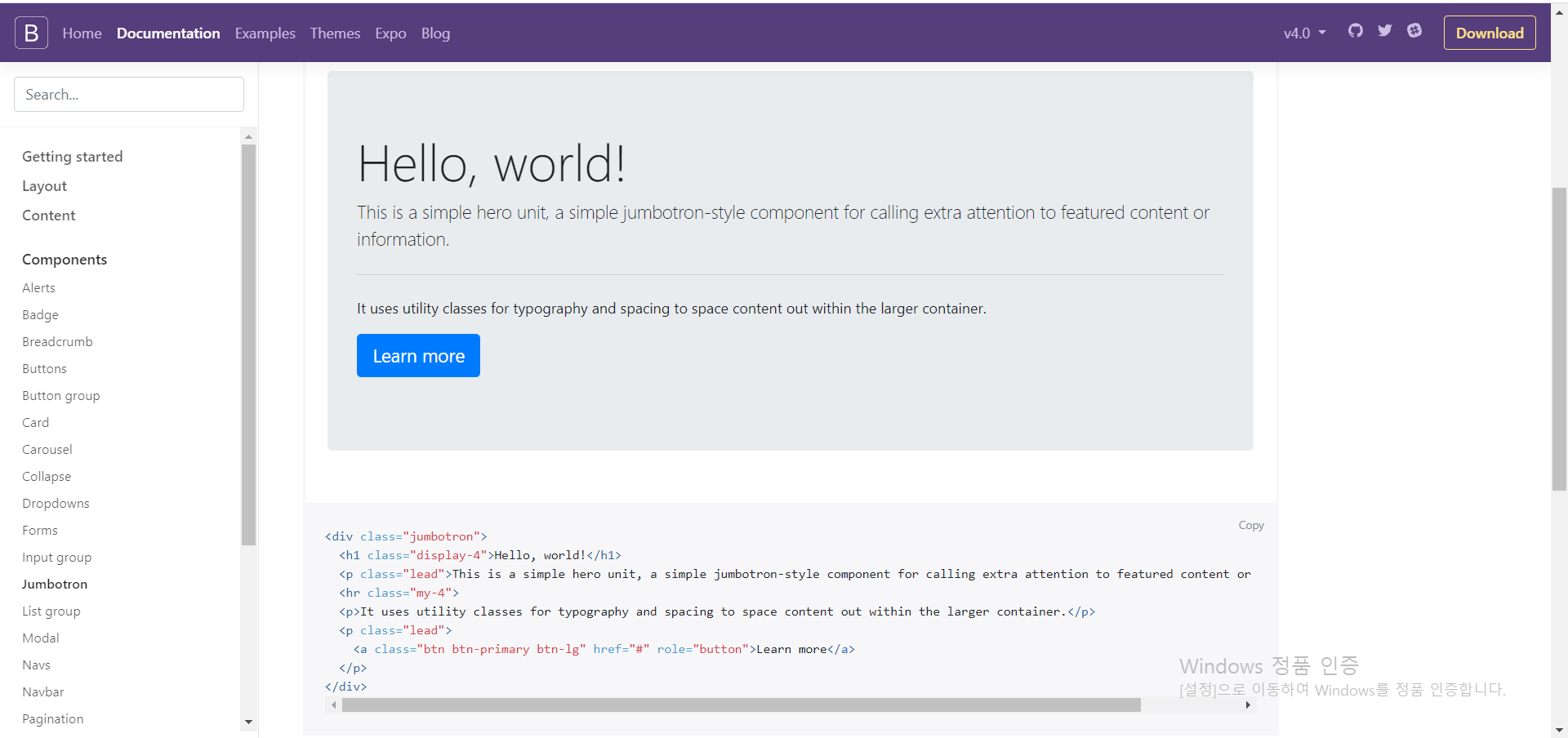
여기서 Jumbotron 들어가서 copy클릭

<div class="jumbotron"> <h1 class="display-4">Hello, world!</h1> <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p> <hr class="my-4"> <p>It uses utility classes for typography and spacing to space content out within the larger container.</p> <p class="lead"> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </p> </div>
copy 버튼을 누른다
<body></body> 안에
<button type="button" class="btn btn-primary">나는 버튼이다</button>
전체 지우고 붙어넣기 하기기
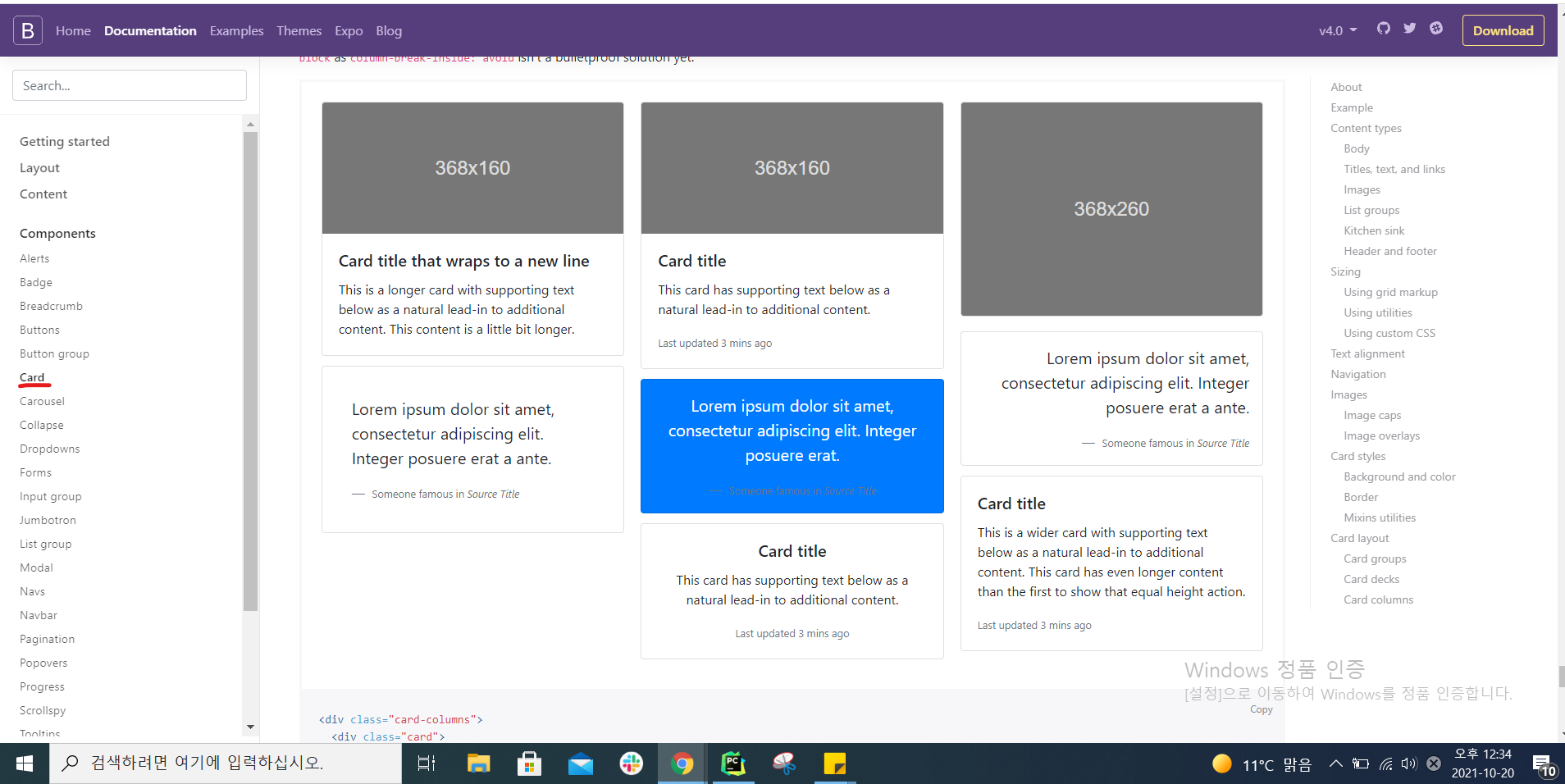
card columns 만들기

card에 들어간다 맨 끝으로 내려간다
<div class="card-columns"> <div class="card"> <img class="card-img-top" src="..." alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title that wraps to a new line</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> <div class="card p-3"> <blockquote class="blockquote mb-0 card-body"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer class="blockquote-footer"> <small class="text-muted"> Someone famous in <cite title="Source Title">Source Title</cite> </small> </footer> </blockquote> </div> <div class="card"> <img class="card-img-top" src="..." alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card bg-primary text-white text-center p-3"> <blockquote class="blockquote mb-0"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p> <footer class="blockquote-footer"> <small> Someone famous in <cite title="Source Title">Source Title</cite> </small> </footer> </blockquote> </div> <div class="card text-center"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img" src="..." alt="Card image"> </div> <div class="card p-3 text-right"> <blockquote class="blockquote mb-0"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer class="blockquote-footer"> <small class="text-muted"> Someone famous in <cite title="Source Title">Source Title</cite> </small> </footer> </blockquote> </div> <div class="card"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div>
copy 눌러서 복사하기
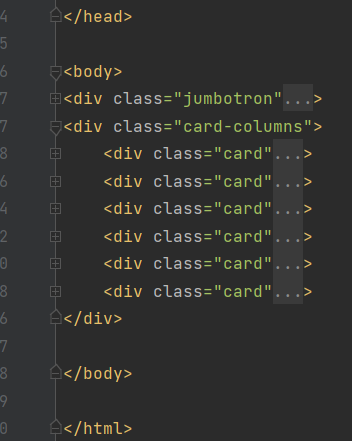
점보트론 접기 밑에 붙어넣기
크롬 누르면 이미지가 안나옴 src="..."이렇게 되어있기 때문에
우리가 필요한 부분은 맨 앞쪽만 필요함
오른쪽마우스 누르고 검사를 누른다
필요한 부분의 위치를 찾고 파이참에서 필요없는 부분은 지우기
이미지 넣기 위해 로마 서치하고 이미지 주소 복사
src="..."안에 붙어넣기 다 접어서 복붙해서 5개 만들기

페이지 완성을 보면 사이즈 줄이고 가운데로 옮겨야함 wrap을 써야 함
<body> 밑에 <div></div>를 만듦
jumbotron과 cardcolumns를 잘라내기 새로운 <div>안에 붙어넣기
<div class="wrap" >써준다
</head> 위에 <style> </style>을 써주고 스타일 안에 .warp을 쓴다
.warp 안에 width 와 margin을 쓴다다