1) 스파르타가 만들어둔 OpenAPI 파악하기
[코드스니펫]나홀로메모장 API(GET) http://spartacodingclub.shop/post
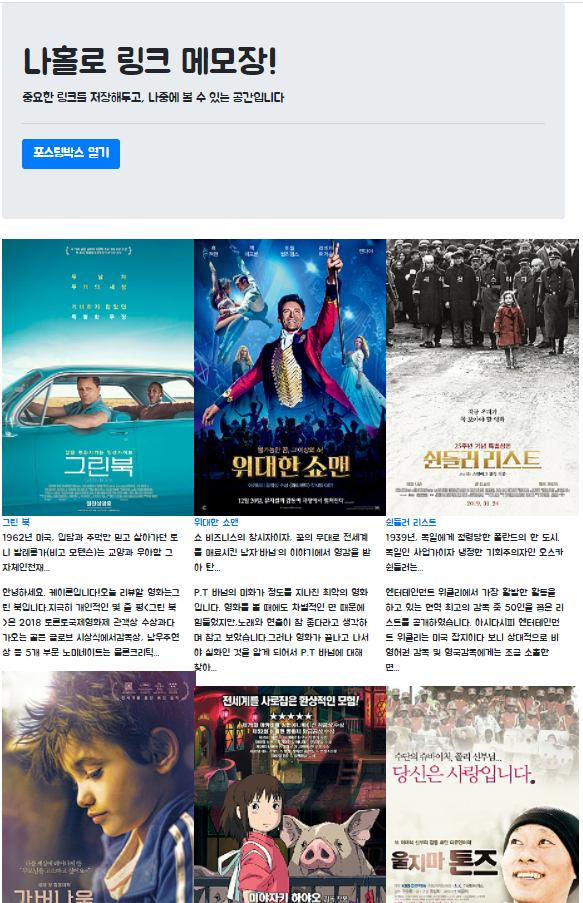
[코드스니펫] 나홀로메모장 구경하기 http://spartacodingclub.shop/
👉 네 그렇습니다!
나홀로메모장에 들어가는 아티클들의 정보를 불러오는 OpenAPI입니다.
이 API를 써서 저장된 포스팅 불러오기를 만들어볼게요! (나중에 이 API를 실제로 만들어 볼 예정!)
2) 포스팅가져오기API 붙이기
1. 2주차에 완성했던 '나홀로메모장'을 켜봅니다!
[코드스니펫] 코드가 없다면!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
margin: auto;
width: 900px;
}
.comment {
font-weight: bold;
color: blue;
}
.posting-box {
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
display: none;
}
</style>
<script>
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide()
$('#posting-box-btn').text('포스팅박스 열기')
} else {
$('#post-box').show()
$('#posting-box-btn').text('포스팅박스 닫기')
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a id="posting-box-btn" onclick="openclose()" class="btn btn-primary btn-lg" href="#"
role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
<div class="card-columns" id="cards-box">
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
2. 우선, 로드가 다 되면 실행되는 함수를 하나 만듭니다
👉구글링해보기: javascript 로딩 후 실행
[코드스니펫] 로딩 후 바로실행
$(document).ready(function(){
listing();
});
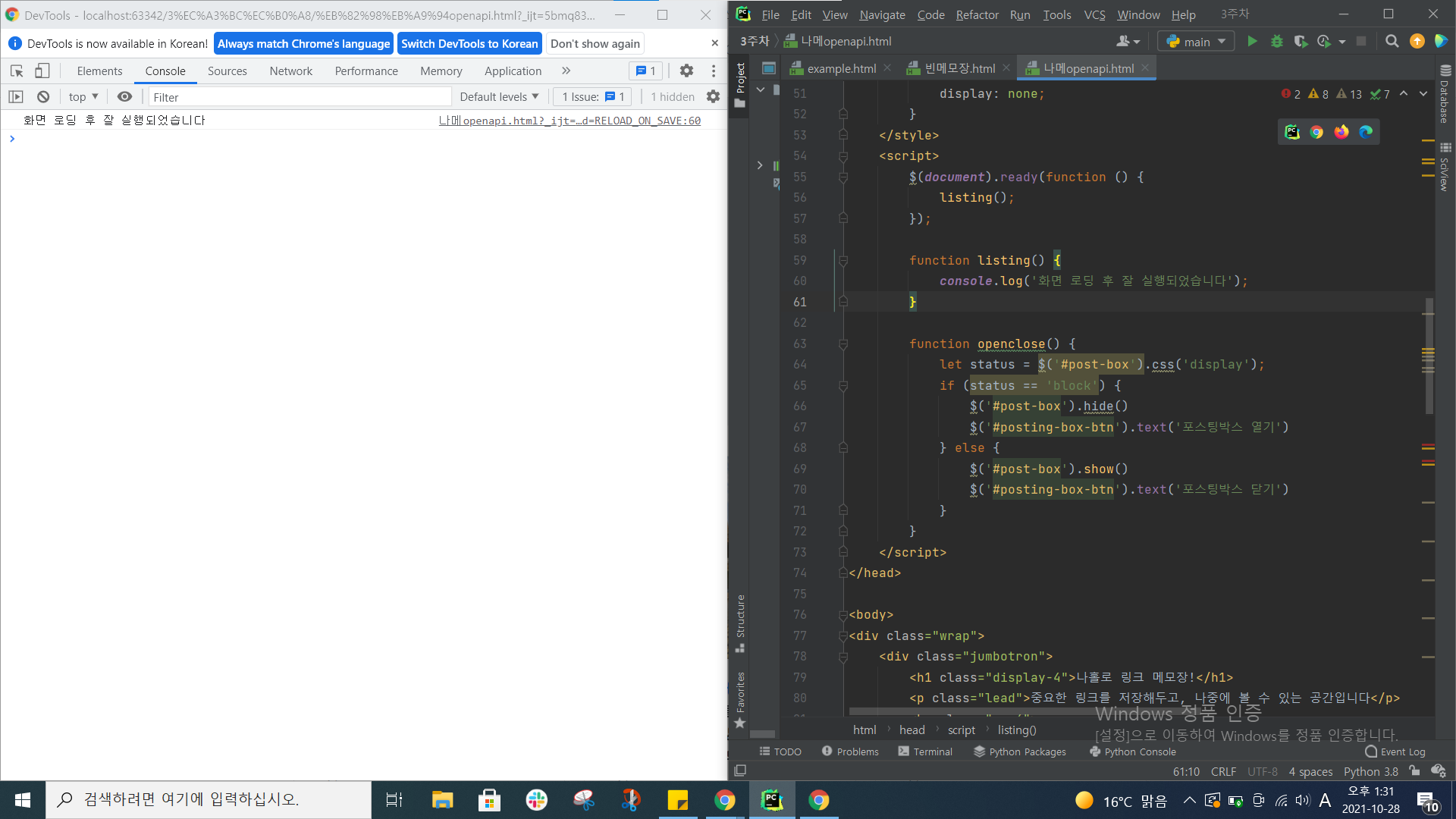
function listing() {
console.log('화면 로딩 후 잘 실행되었습니다');
}
나홀로메모장 콘솔에서 확인

3. API 결과값을 다시한번 확인하기 기사데이터를 log에 찍어봅시다!
$(document).ready(function(){
listing();
});
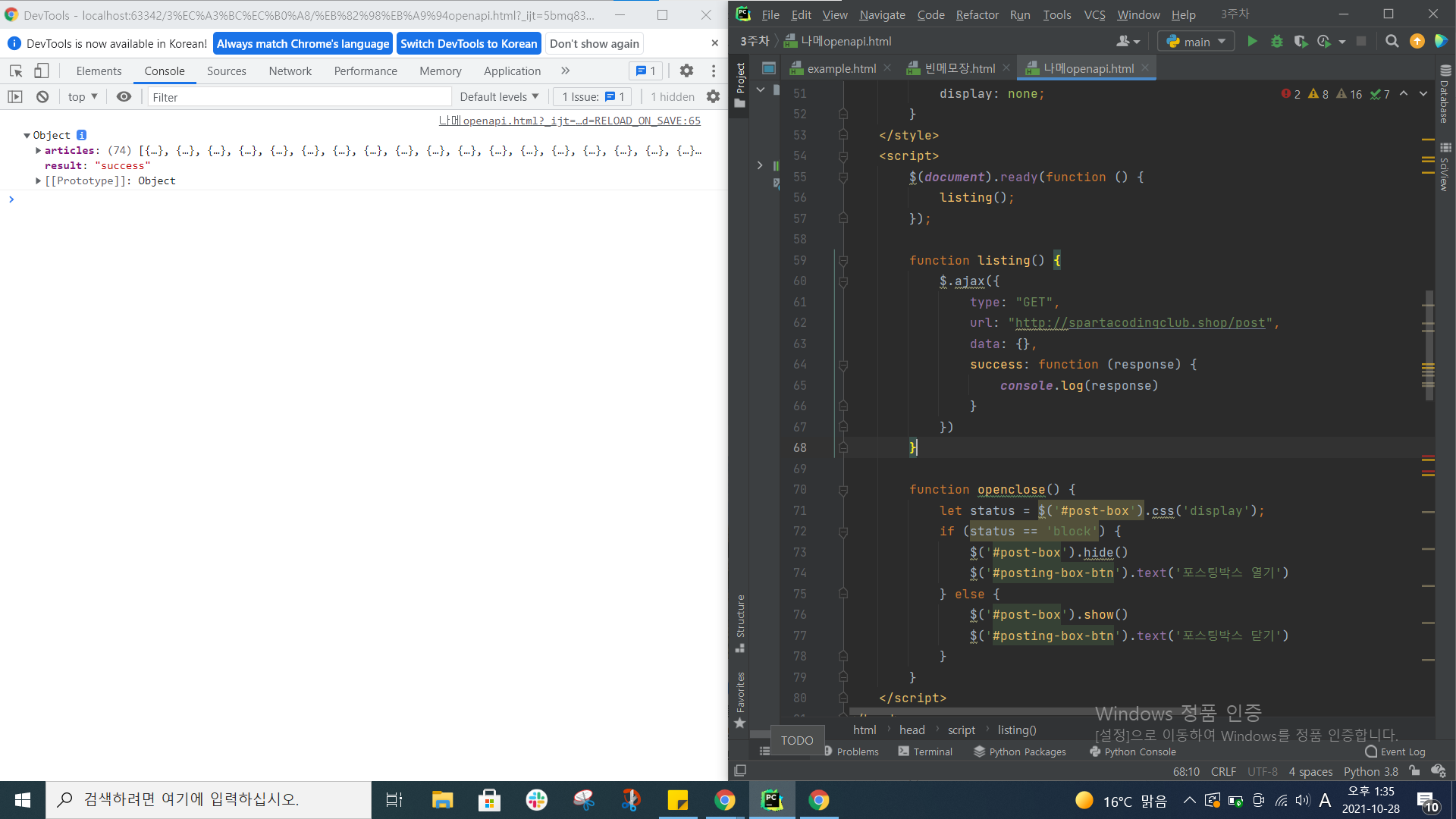
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function(response){
console.log(response)
}
})
}

👉response['result'] 에 정상 여부가 있고, response['articles']에 리스트로 아티클들이 들어가 있습니다.
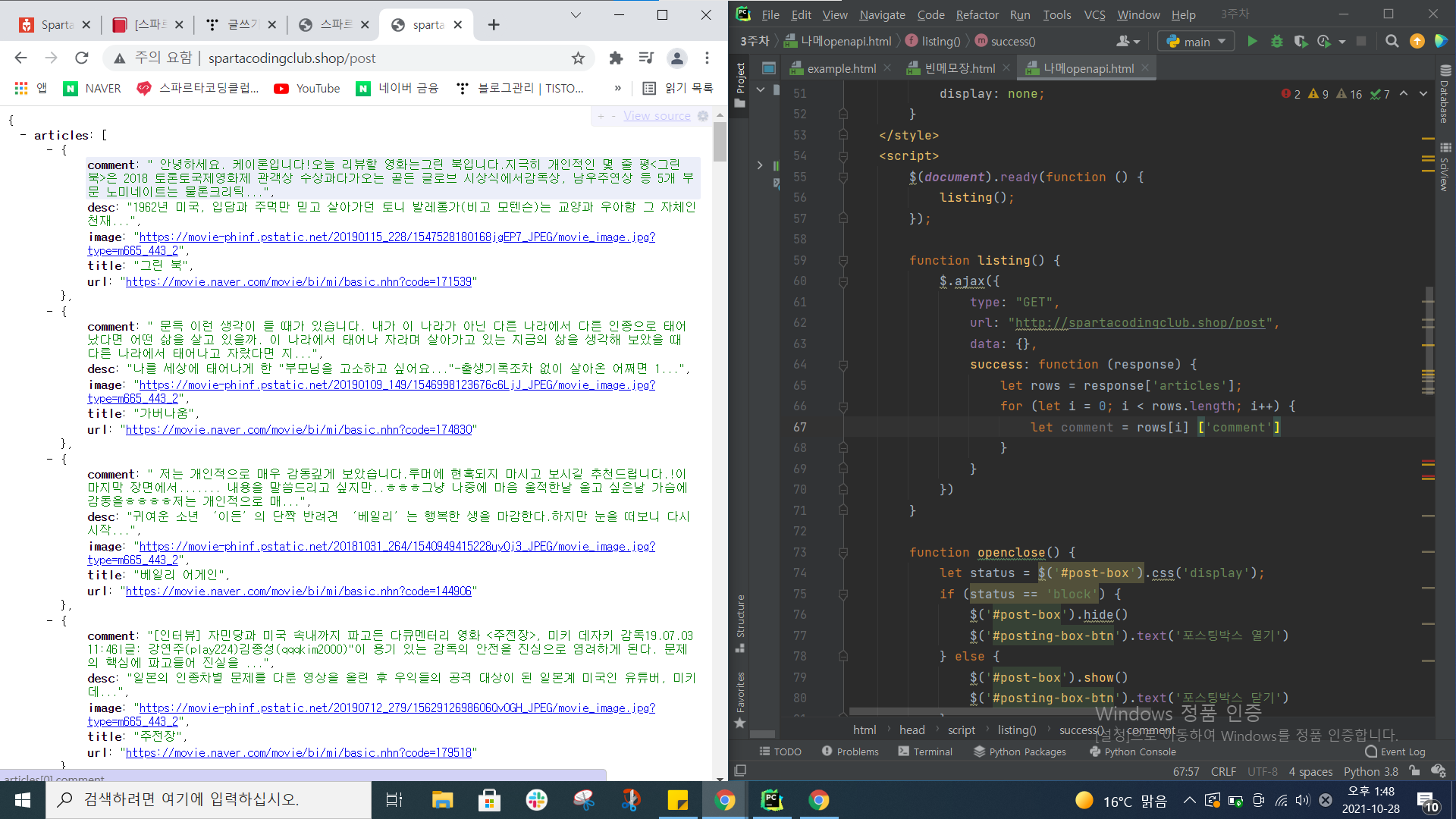
4. articles를 돌면서, 하나씩 출력해봅니다.
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let rows = response['articles'];
for (let i = 0; i < rows.length; i++) {
let comment = rows[i] ['comment']
}
}
})
}

▼
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let rows = response['articles'];
for (let i = 0; i < rows.length; i++) {
let comment = rows[i] ['comment']
let comment = rows[i] ['comment']
let comment = rows[i] ['comment']
let comment = rows[i] ['comment']
let comment = rows[i] ['comment']
}
}
})
}
복붙하기

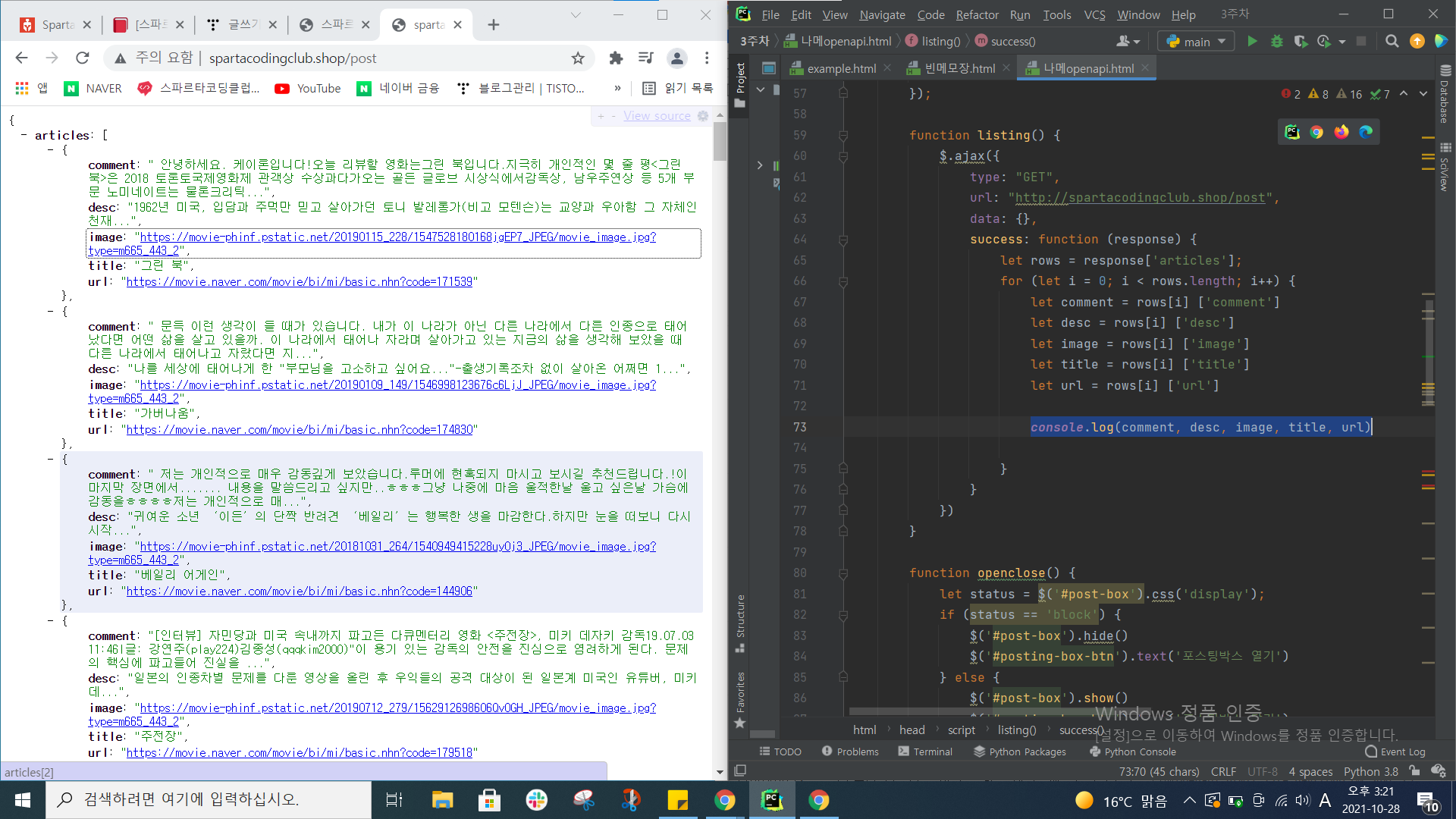
▼
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let rows = response['articles'];
for (let i = 0; i < rows.length; i++) {
let comment = rows[i] ['comment']
let desc = rows[i] ['desc']
let image = rows[i] ['image']
let title = rows[i] ['title']
let url = rows[i] ['url']
console.log(comment, desc, image, title, url)
}
}
})
}

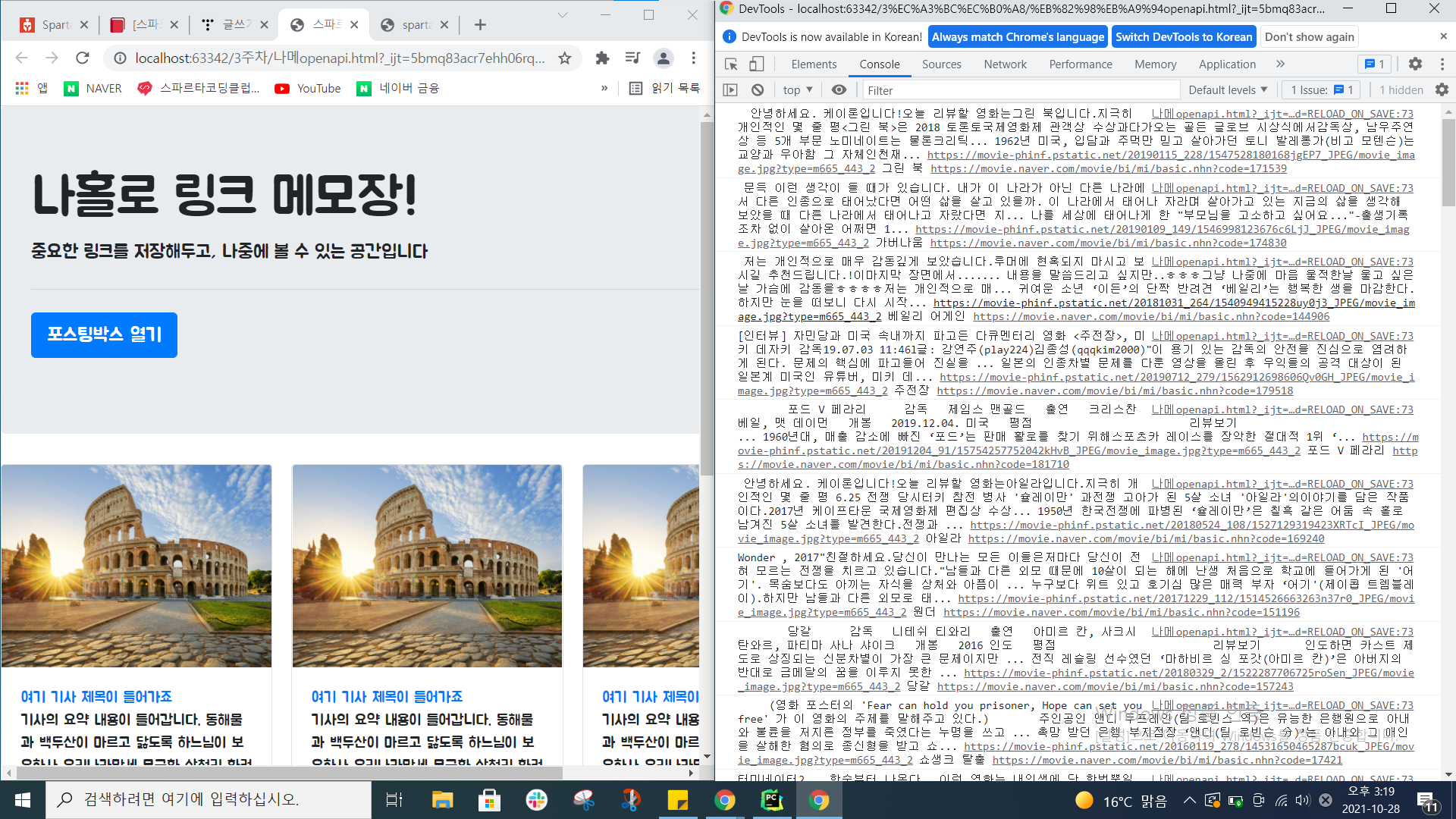
▼콘솔에서 확인하기

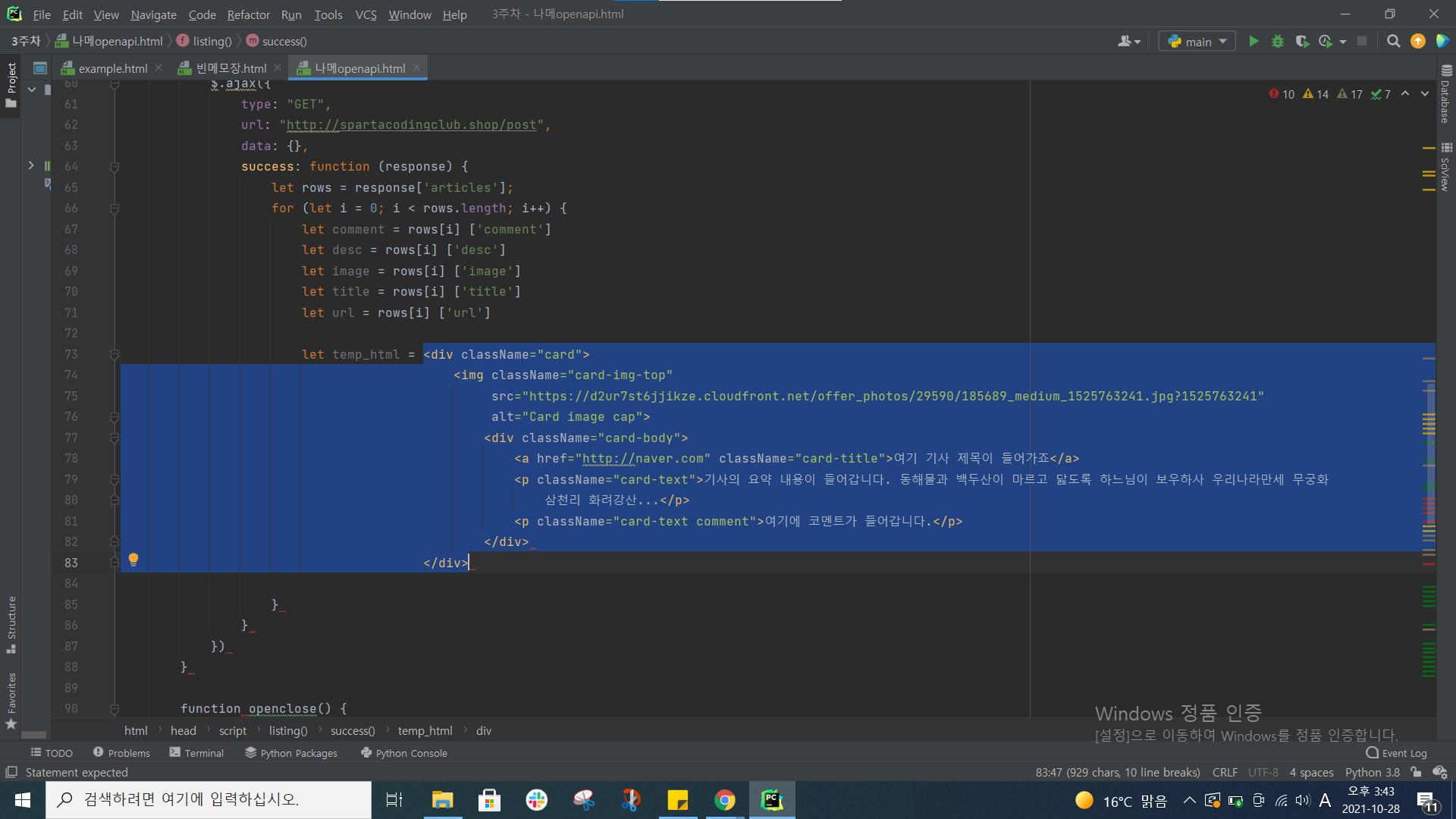
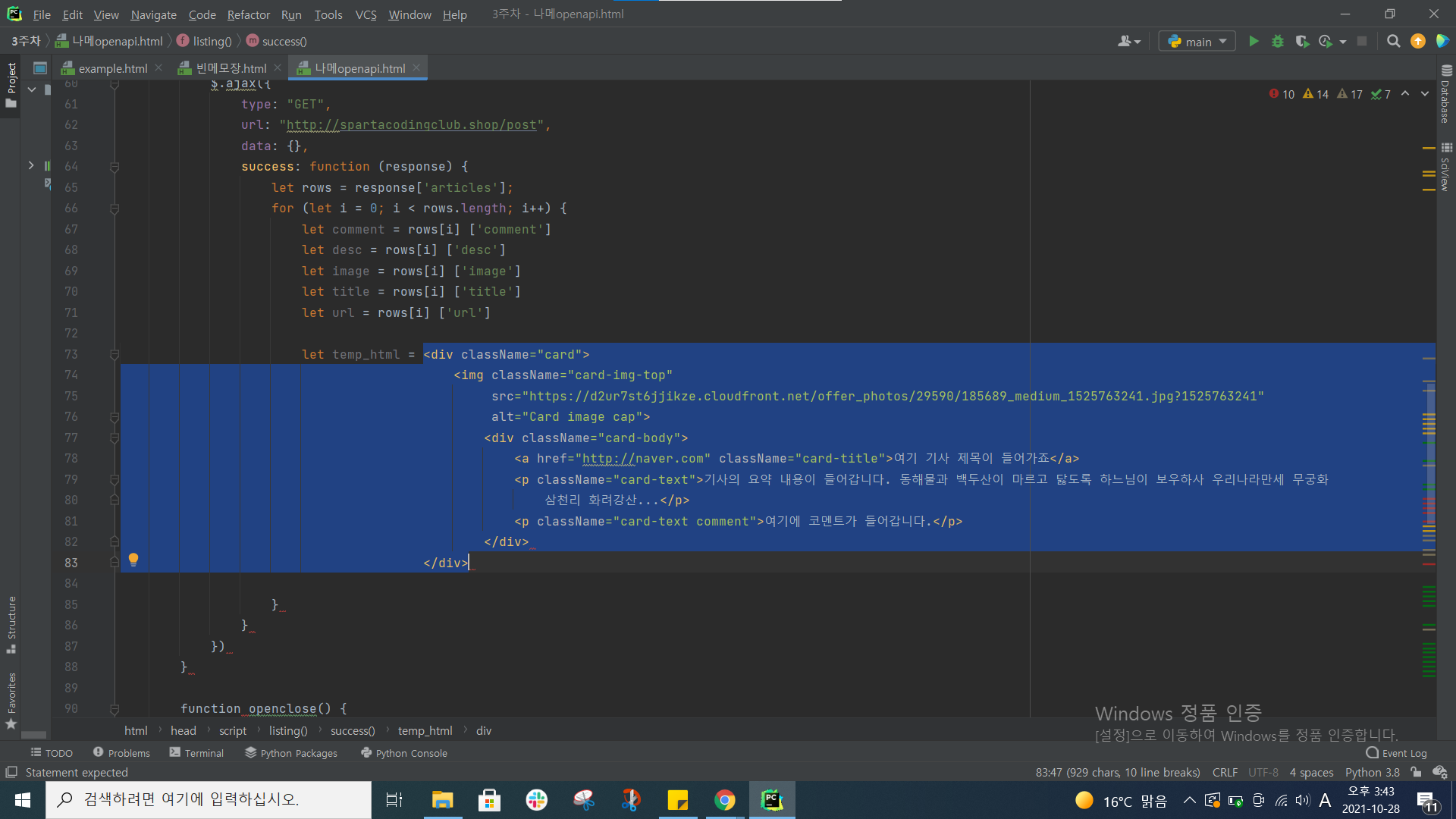
card-columns로 내려가서 카드 복사하고 let temp_html = `(백틱안에)`복붙
`<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>`

src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
<a href="http://naver.com" className="card-title">여기 기사 제목이 들어가죠</a>
<p className="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
↓↓↓수정하기 ↓↓↓
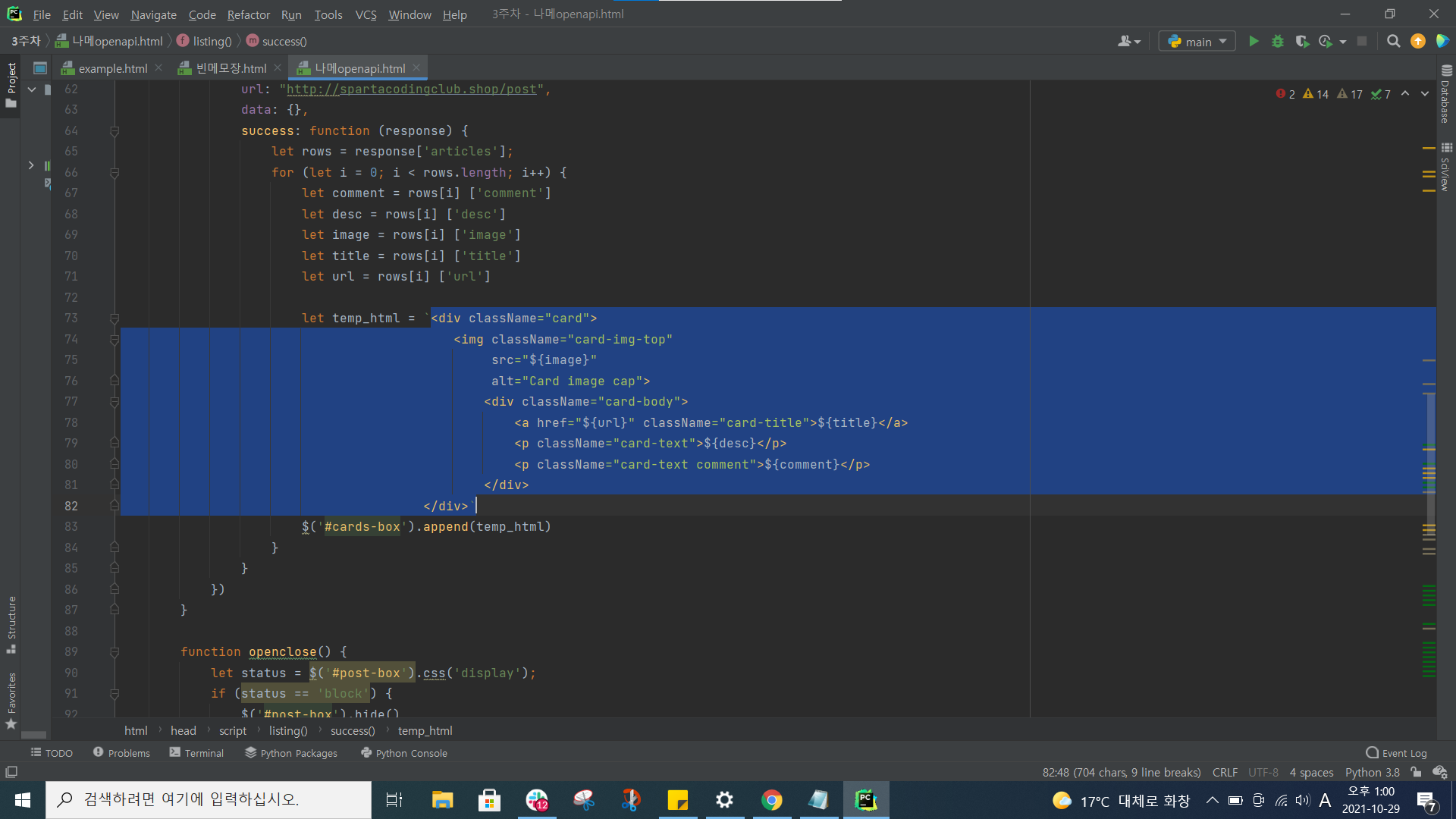
let temp_html = `<div className="card">
<img className="card-img-top"
src="${image}"
alt="Card image cap">
<div className="card-body">
<a href="${url}" className="card-title">${title}</a>
<p className="card-text">${desc}</p>
<p className="card-text comment">$(comment)</p>
</div>
</div>`

<div class="card-columns" id="cards-box"> 아이디를 확인한다 카드를 복사하고
let temp_html =''(백틱)안에 붙어넣기

let temp_html = `<div className="card">
<img className="card-img-top"
src="${image}"
alt="Card image cap">
<div className="card-body">
<a href="${url}" className="card-title">${title}</a>
<p className="card-text">${desc}</p>
<p className="card-text comment">${comment}</p>
</div>
</div>`
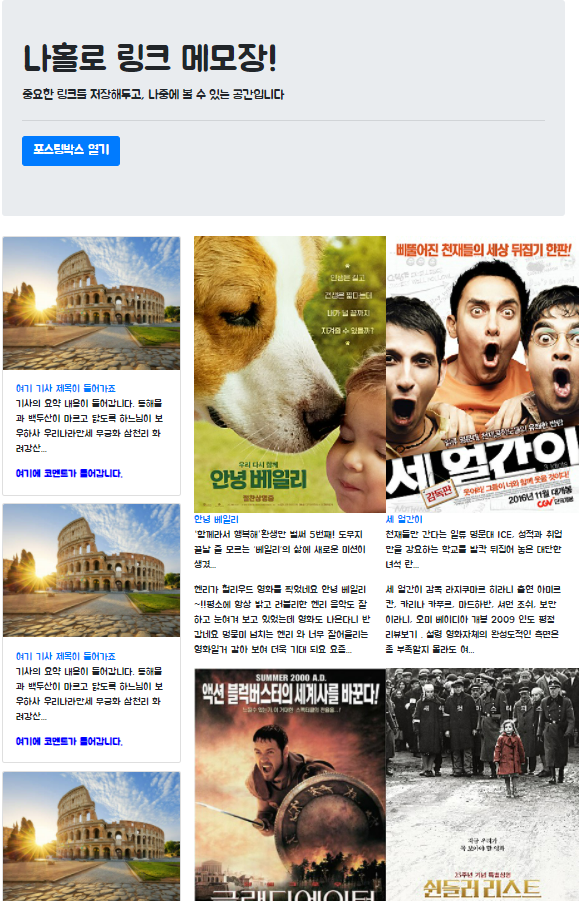
$('#cards-box').append(temp_html)

먼저 있던 카드 지우기 .empty();를 써준다
$(document).ready(function () {
$('#cards-box').empty();
listing();
});